
|
 |
| Home | Getting Started | Download | Buy Now! | Screen Shots | Support | Contact |
This article shows you how to embed video and audio on website for iPhone, iPad, and iPod without using HTML 5. First, convert your video and audio files to iPhone/iPad/iPod compatible format. If your video or audio file is not compatible with iPhone/iPad/iPod, you need to convert your video or audio file to the compatible format.
We recommend you a great video converter - Total Video Audio Converter, which converts more than 100 video and audio formats to iPod/iPhone/iPad compatible format, and HTML 5 formats such as OGG, H.264, and WebM.
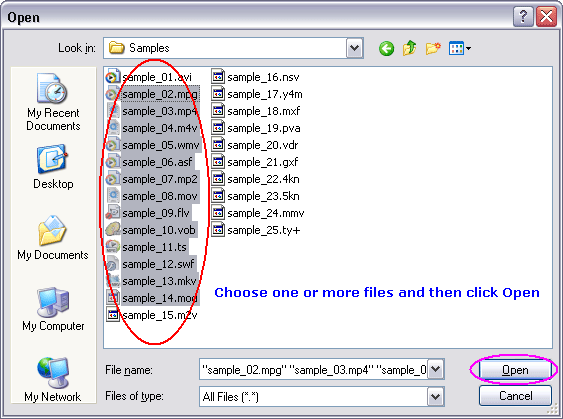
 Click "Add Files" to choose video or audio files.  Choose one or more video or audio files you want to convert and then click Open.  Click on combo-box of output format and then choose "to iPhone". For audio file, please choose "to MP3". Second, create web page for your video.
The code is really simple. Let's review it. Include AC_QuickTime.js from Apple to write the object and embed tags for you. Read the navigator.userAgent into a string and look for "iPhone". If it's an iPhone, replace the document's URL with the URL of your video or audio. Then embed the regular video or audio by calling QT_WriteOBJECT, passing the video or audio's name, the width, the height (adding 16 for a controller), two single quotes with nothing between them (don't ask), and any parameters you want to pass as name/value pairs, for example, 'autoplay','true', or 'bgcolor', 'black. In most situations, you just need to replace path/to/video.m4v with the path to your video or audio file; replace width with the width of your video, and height with the height of your video and plus 16. For audio, the width and height is size of controller, for example, '400', '30'. If you want your video to play automatically, please insert 'autoplay','true'. Sample Code:
Sample Videos: You could visit the following sample links to watch video or listen to audio on your iPhone/iPad/iPod directly. If your computer (PC or Mac) has installed QuickTime, you could see the video and hear audio on web browser when clicking the sample links.
Top
|
| Home | Getting Started | Download | Buy Now! | Screen Shots | Support | Contact | Links |
| Copyright © 2009-2014 Hoo Technologies All rights reserved. Privacy Policy |